引用
侧边栏显示隐藏
Gorm
企业微信
.pdf预览
脑皮质
AI绘画 神经网络
TCP/UDP
flutter
libpq
能源
嵌入式linux
可用性测试
绘制图元
shiro
安全框架
3D实例分割
CVE
python-docx
方案
hotseat图标
相关文章
idea的debug调试按钮
idea debug
只对debug的简单调试功能的使用进行了说明,其实也已经够用了。
没有对深层次的debug调试功能进行说明。
一、code
1.1.项目结构 1.2.项目代码
MainApplication👇
package com.java2001;public class MainApplication {public static vo…
Vue 学习0——API的使用
render内置方法
前言:在页面上渲染数据,我们可以通过new Vue然后在components声明组件名称,也可以通过render内置方法,效果等同。 demo
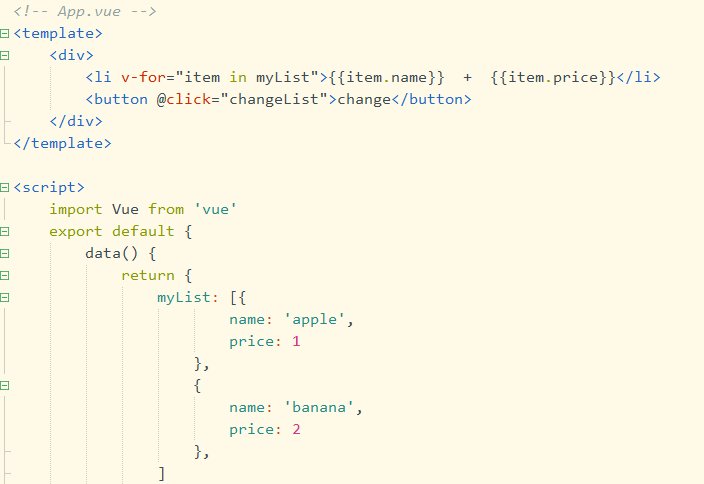
App.vue
<template><div id"app">{{hello}}</div>
</temp…
Vue——表单元素demo watch 例子
目录
㋀㏫ ㍩
✎ input 元素
◆ v-model 修饰符
❶ lazy
❷ number
◆ v-model 和 v-bind 区别
✎ 单选框和多选框
❶ radio和checkbox
✎ 下拉框
❶ select
❷ select 和 v-for
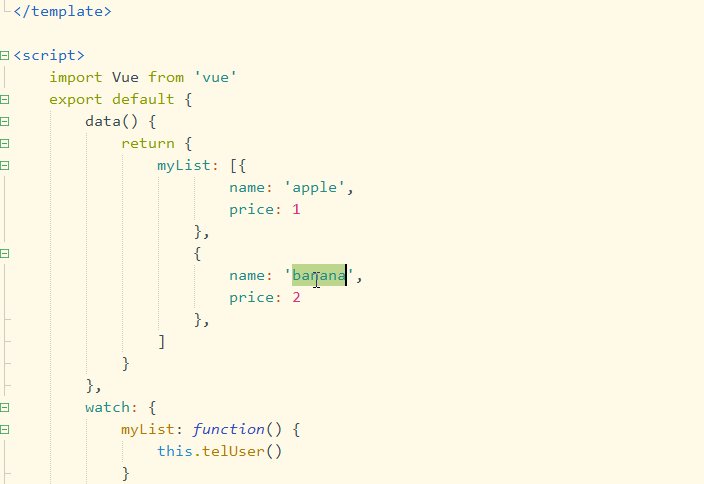
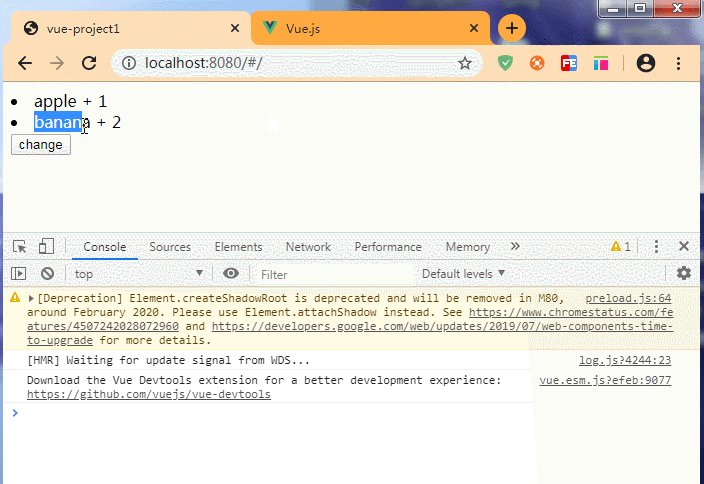
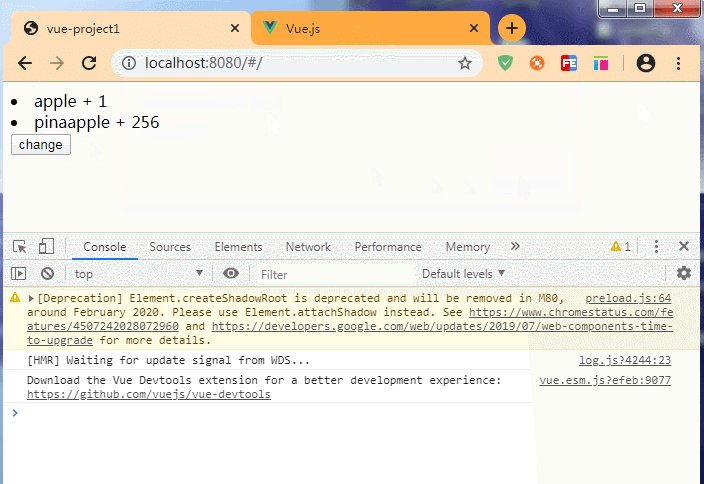
✎ watch
◆ 前言
❶ 练习(利用监听v-model绑定的myValue,…
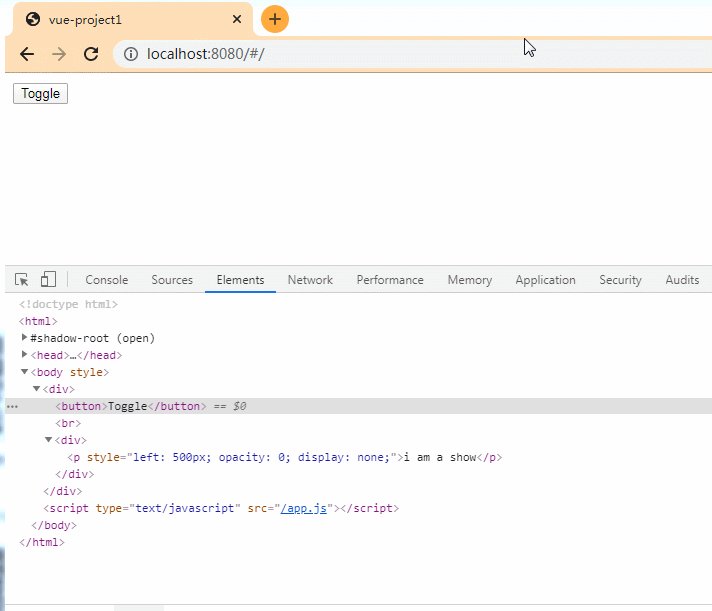
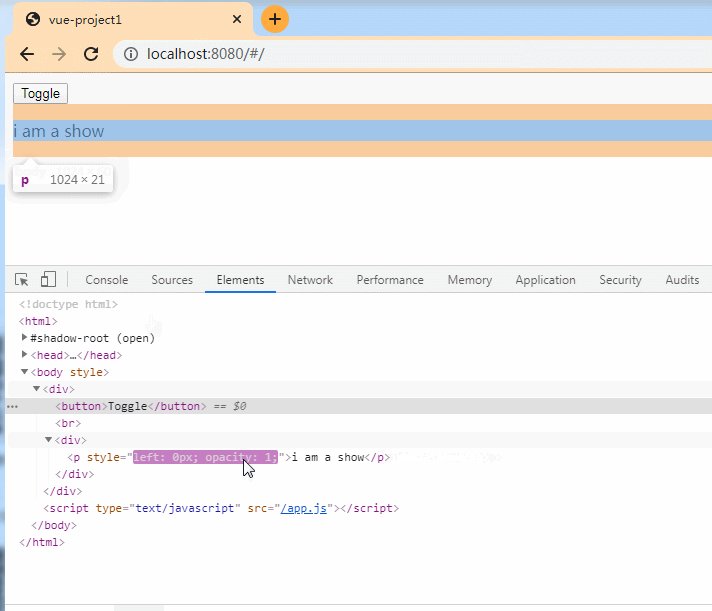
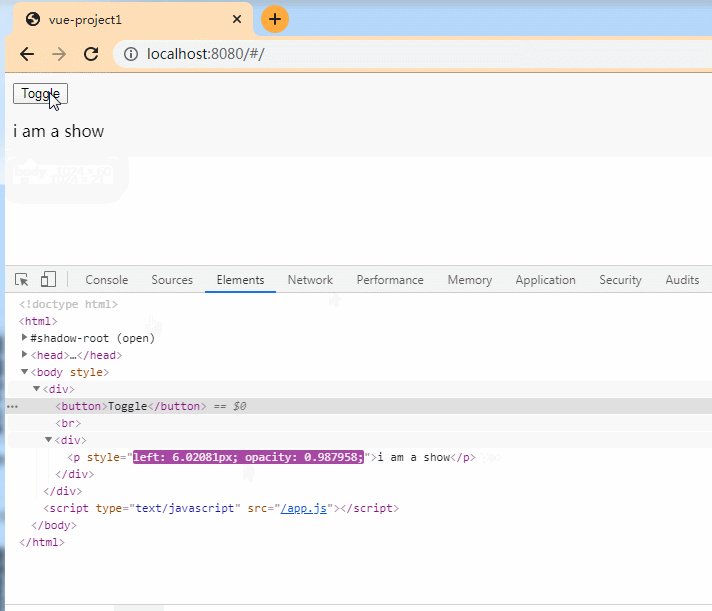
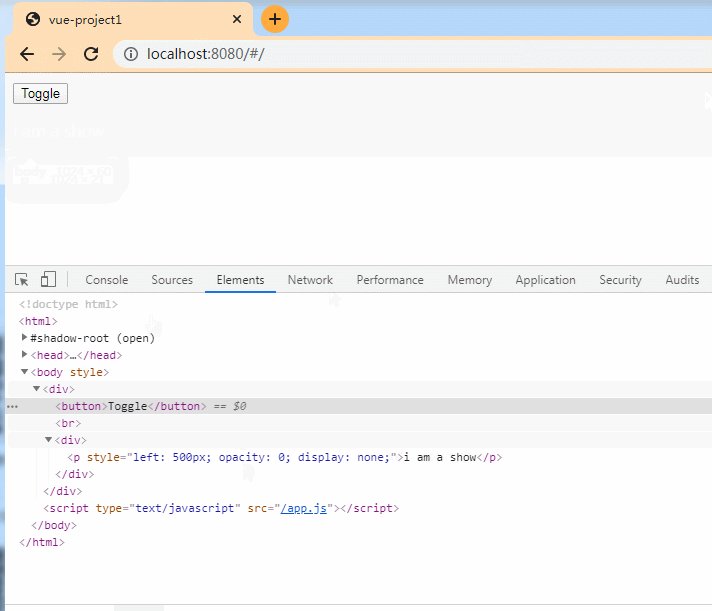
Vue 学习11——Vue过渡与动画(二)【动态组件如何实现transition】/ 如何在vue中进入第三方依赖 / vue插件
目录
㋀㏭
☪ App.vue中如何进行组件A和组件B的切换
◆ transition
❶ a.vue
❷ b.vue
❸ App.vue
㊫ 跟我写代码
➫ 总结
☪ CSS过渡
☪ JS过渡
◆ 内容
Ⅰ 内容截图
Ⅱ 方法
Ⅲ 例子
◆ 实战
1.实现上面同样的效果只有监听三个阶段
2.引入jquery第三方库&am…
vuex——状态管理插件(转)
我在网上看到一篇很好关于vuex使用的文章(转)所以本知识要点按照那篇文章操作。我们在使用vuex插件的时候,一定要使用npm install --save vuex,不然程序会报错,并且提示你请安装。
目录
☪ ?数组状态管理…
a.vue基础入门项目实战——(项目初始化、修改根组件、首页页面、三要素基本搭建和json-server)实战01
目录 百度网盘源代码
my-sz-one项目CLI创建
◆ 前提依赖构建
1、router-view
2、ajax(菜鸟教程)
3、typicode/json-server
4、json-server文章 ◆ 基础项目构建
my-sz-one项目内容实现
◆ 首页三要素(header、content、foot…
a.vue基础入门项目实战——(vue-resource实现Ajax获取信息数据、json-server模拟数据)实战02
目录
✎?如何使用json-server实战
➀ 前期准备
➁ 监控db.json
➂ 接口约定
➃ GitHub引入配置
➊ GitHub官方例子
➋ 项目配置内容
➌ 配置分析
➍ 重启服务
✎?在项目中查看json-server的使用效果
➀ ../src/pages/index.vue
➁
➂➃➄➅…
最新文章
- 【C++】【MFC】绘图
- 【C++】C++标准库iostream中cin、cout、cerr、clog方法解析
- 【练习】链表题
- 鸿蒙仓颉语言【泛型generic】
- Scratch自制:《袁坤》游戏攻略
- Spring Boot集成Spring Batch快速入门Demo
- Perl异步编程新纪元:非阻塞I/O的魔力
- ——
- clojure 中文标识符
- GIS自主创新十年路(三): 超图成立
- Python--Redis实战:第一章:初识Redis:第二节:Redis数据结构简介
- Tangram商业版本预览(七):MFC/COM/.NET对象的集成、组合平台
- #define、const、typedef的差别