Netweaver
数据结构
使用
无穷级数
静息态
MCAL
CVE-2013-4547
Android蓝牙使能
Thread Pool
springboot
论文写作
C++语法,动态绑定
skill
下载视频方法
符号表导出
滤波
信息系统项目管理师
Java中的打印流
csp
junit
第30课 使用Transform实现更炫的效果(下)
相关文章
squid,nginx,lighttpd反向代理的区别(转)
反向代理从传输上分可以分为2种: 1:同步模式(apache-mod_proxy和squid) 2:异步模式(lighttpd 和 nginx) 在nginx的文档说明中,提到了异步传输模式并提到它可以减少后端连接数和压力,这是为何? 下面就来讲解…
对象类设计模式之访问者模式
本文纯属个人见解,是对前面学习的总结,如有描述不正确的地方还请高手指正~ 访问者模式是一种分离对象数据和行为的方法,通过这类分离,可认为一个已存在的类或类群增加新的操纵而不用更改他们的数据。 这个模式其实和迭代器模式在很…
MATLAB基础篇(上)
一、MATLAB简介
MATLAB(Matrix Laboratory, 即矩阵实验室)是MathWork公司推出的一套高效率的数值计算和可视化软件.MATLAB是当今科学界最具影响力、也是最具活力的软件, 它起源于矩阵运算, 并已经发展成一种高度集成的计算机语言.它提供了强大的科学运算、灵活的程序设计流程、…
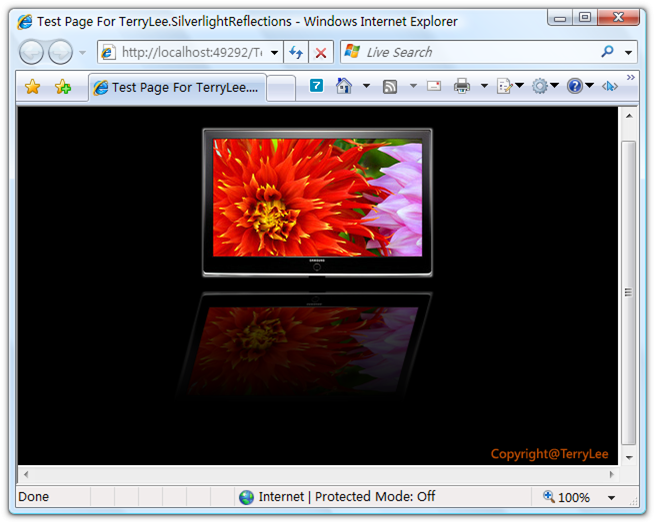
第31课 图形图像综合实例:实现水中倒影效果
概述 本文将综合前面几篇关于图形图像处理的技术,如画刷、半透明遮罩、Transform等,实现一个水中倒影效果的示例。 Step 1:素材准备 最终我们实现的效果图将会如下所示: 先准备一张图片,这里我使用了一张液晶显示器的图…
下载verycd的方法下载电驴资源隐藏资源的最新可用方法
点评:自2012年8月30日之后,verycd上所有资源的ed2k下载链接均被隐藏。没有登录的会员会显示“该资源为版权方声明保护内容,VeryCD不提供其下载”的字样现在电驴也不让下载了,和以前的狗狗一样,资源都屏蔽了,…
js版四叉树的算法解析和使用
//根据环境创建一棵树//比如你把屏幕当做根节点//每一个节点都会有容纳的最大目标物体,超过这个目标物体就会拆分四个节点//四叉树也会有深度的控制,就是从根节点到叶子结点的长度var quadTree Quadtree(bounds, max_objects, max_levels, level);//往这…
RMQ问题各种模板哈(对于我这样的大水B来说,模板多好~~~)
1 #include <iostream>2 #include <math.h>3 #include <cstdio>4 #define max(a,b) ((a)>(b)?(a):(b))5 #define min(a,b) ((a)<(b)?(a):(b))6 7 using namespace std;8 9 const int maxn50001;
10 int h[maxn];
11 int mx[maxn][16],mn[…
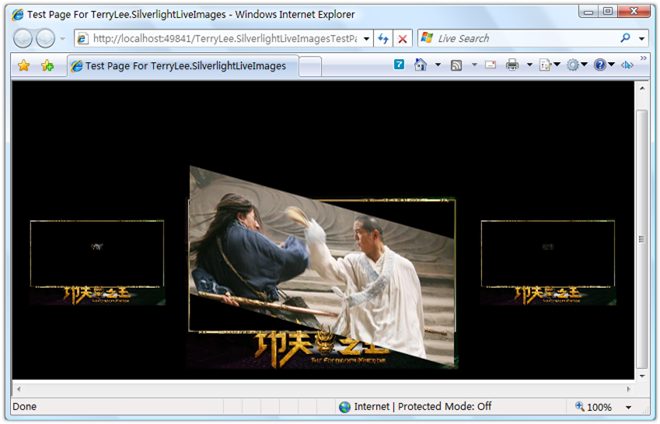
第32课 图形图像综合实例:“功夫之王”剧照播放
概述 本文我们再实现一个图形图像实例——图片播放,并利用Storyboard实现一些动画效果。 今天我也当一回“标题当”:),其实就是实现一个简单的图片播放器,跟“功夫之王”剧照半点关系也没有,只不过我上网找了几张即将播出的的电影…
最新文章
- 【C++】【MFC】绘图
- JavaWeb JavaScript ③ JS的流程控制和函数
- 暑假第一周学习内容-ZARA仿写
- 如何根据同一行的ID利用R语言对值进行求和
- RPM、YUM 安装 xtrabackup 8 (mysql 热备系列一)包含rpm安装 mysql 8 配置主从
- Python莫兰生死抑制放大进化图
- Github 2024-07-20 Rust开源项目日报 Top10
- [译]gulp的入门介绍
- Element组件引发的Vue中mixins使用,写出高复用组件
- IE网页文本采集的实现
- Java获取各种常用时间方法
- - 并查集详解(第二节)
- 从 键 盘 磨 损 度 看 一 个 人