目录
- 1. 作者介绍
- 2. 图像滤波介绍
- 3. 实验过程及结果(附完整代码)
- 3.1 准备工作
- 3.2 实验代码
- 3.3 实验结果
1. 作者介绍
班梦威,男,西安工程大学电子信息学院,2022级研究生
研究方向:模式识别与人工智能
电子邮件:879318341@qq.com
路治东,男,西安工程大学电子信息学院,2022级研究生,张宏伟人工智能课题组
研究方向:机器视觉与人工智能
电子邮件:2063079527@qq.com
2. 图像滤波介绍
图像滤镜是一种应用于图像的特殊效果处理技术,通过改变图像的颜色、对比度、亮度和纹理等属性,以及应用各种变换和滤波算法,从而改变图像的外观和感觉。图像滤镜可以让图像呈现出艺术性、创意性或独特的视觉效果,为图像添加风格和个性。
滤镜的相关应用:
美颜滤镜:美颜滤镜广泛应用于手机摄影和社交媒体应用中。它们通过柔化皮肤、减少皱纹、增强光泽等方式,改善人物肤色,使人物看起来更加美丽和迷人。

色彩增强滤镜:色彩增强滤镜可以增强图像的色彩鲜艳度和对比度,使图像更加生动饱满。这些滤镜常用于摄影后期处理、广告设计和艺术创作中,以增强视觉冲击力。

特殊效果滤镜:特殊效果滤镜可以为图像添加各种创意和艺术效果,如模糊、扭曲、马赛克、油画效果等。这些滤镜可以用于艺术创作、广告设计、电影特效和游戏开发等领域。

风格化滤镜:风格化滤镜可以将图像转换为特定的艺术风格,如油画、素描、卡通等。它们常用于艺术创作、图像编辑和设计中,为图像赋予独特的艺术表现力。

图像滤镜在数字图像处理领域扮演着重要的角色,不仅提供了各种创意和艺术效果,还在实际应用中改善了图像质量、增强了视觉吸引力。无论是在个人摄影、社交媒体分享,还是在专业的设计和创作中,图像滤镜都具有广泛的应用前景和创造力。
3. 实验过程及结果(附完整代码)
3.1 准备工作
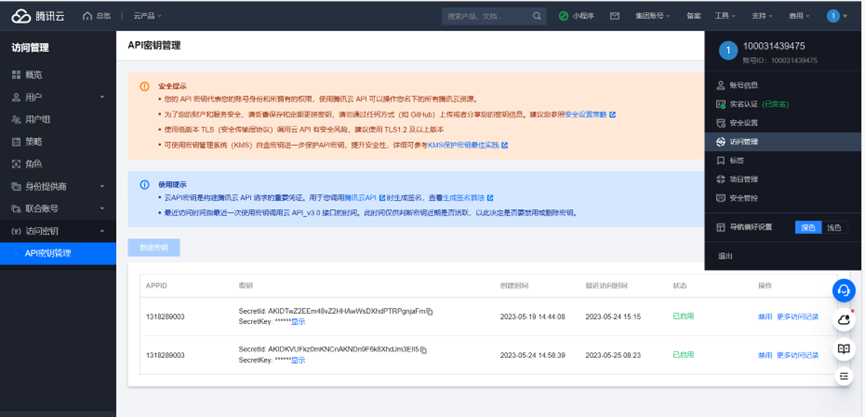
1.注册登录腾讯云,完成实名认证,在个人信息头像点击-访问管理-访问密钥-API密钥管理,在此处可以新建或查看个人密钥

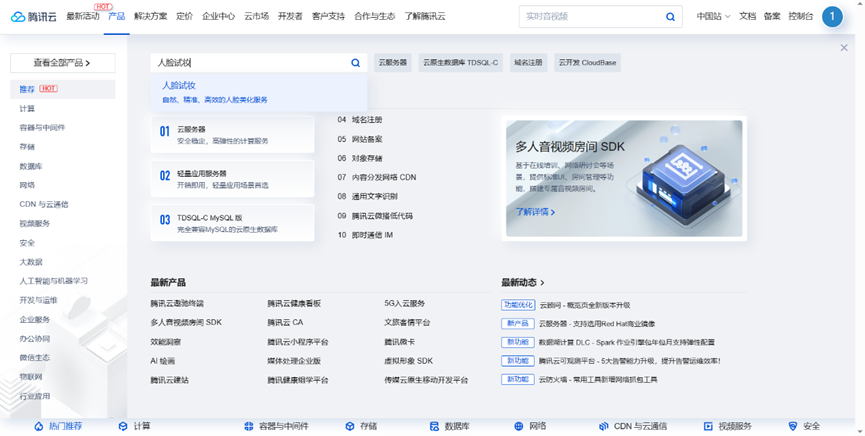
2.在腾讯云主页选择 产品在搜索框内搜索 人脸试妆

3.点击控制台-开通服务,开通服务后就可以进行API调用-查看API调用情况 ,点击产品文档,可以查看API文档

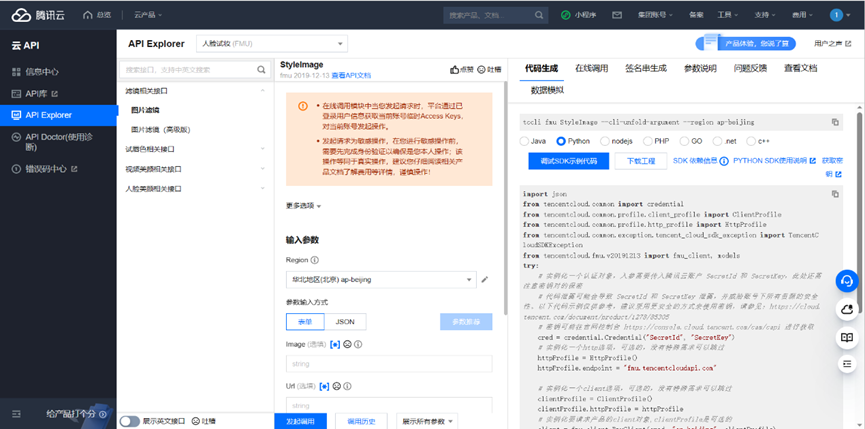
4.点击API文档 选择 滤镜相关接口 点击 图片滤镜 可以查看图片滤镜API文档 点击 点击调试 可以进行API调试

5.可以在此界面进行在线调试,也可以代码生成各种计算机语言进行API的调用

3.2 实验代码
1.安装腾讯云SDK依赖
pip install tencentcloud-sdk-python-fmu
2.导入必须的库
import json
from tencentcloud.common import credential
from tencentcloud.common.profile.client_profile import ClientProfile
from tencentcloud.common.profile.http_profile import HttpProfile
from tencentcloud.common.exception.tencent_cloud_sdk_exception import TencentCloudSDKException
from tencentcloud.fmu.v20191213 import fmu_client, models
import base64
3.实验代码
import json
from tencentcloud.common import credential
from tencentcloud.common.profile.client_profile import ClientProfile
from tencentcloud.common.profile.http_profile import HttpProfile
from tencentcloud.common.exception.tencent_cloud_sdk_exception import TencentCloudSDKException
from tencentcloud.fmu.v20191213 import fmu_client, models
import base64
SecretId = "自己的密钥"
SecretKey = "自己的密码"
img_dir = "图像路径"
with open(img_dir, 'rb') as f:
base64_data = base64.b64encode(f.read())
base64_code = base64_data.decode()
try:
cred = credential.Credential(SecretId, SecretKey)
# 实例化一个http选项,可选的,没有特殊需求可以跳过
httpProfile = HttpProfile()
httpProfile.endpoint = "fmu.tencentcloudapi.com"
# 实例化一个client选项,可选的,没有特殊需求可以跳过
clientProfile = ClientProfile()
clientProfile.httpProfile = httpProfile
# 实例化要请求产品的client对象,clientProfile是可选的
client = fmu_client.FmuClient(cred, "ap-beijing", clientProfile)
# 实例化一个请求对象,每个接口都会对应一个request对象
req = models.StyleImageRequest()
req.Image = base64_code
params = {
"Image": req.Image,
"FilterType": 24
}
# 1.白茶;2白皙;3.初夏;4.东京;5.告白;6.暖阳;7.蔷薇;8.清澄; # 9.清透;
# 10.甜薄荷;# 11.默认;12.心动;# 13.哑灰;14.# 樱桃布丁;15.自然;16.清逸;
# 17.黑白;18.水果;# 19.爱情;20.冬日;21.相片;22.夏日;# 23.香氛;24.魅惑;
# 25.悸动;26.# 沙滩;# 27.街拍;28.甜美;29.初吻;30.午后。
req.from_json_string(json.dumps(params))
# 返回的resp是一个StyleImageResponse的实例,与请求对象对应
resp = client.StyleImage(req)
# 输出json格式的字符串回包
#print(resp.to_json_string())
json_data = resp.to_json_string()
bb = json.loads(json_data)
image = bb["ResultImage"]
with open('保存的图像名称.png', 'wb') as f:
f.write(base64.b64decode(image))
f.close()
except TencentCloudSDKException as err:
print(err)
3.3 实验结果
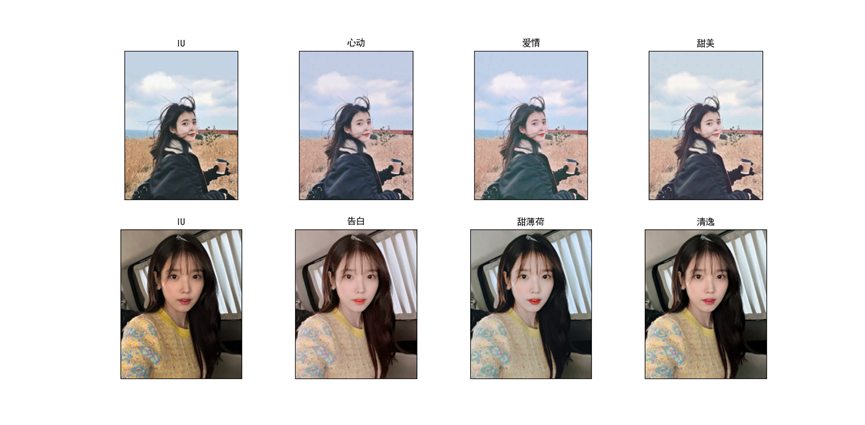
1.滤镜选择为10.甜薄荷的滤镜效果图:

左图是原图,右图是滤镜为10,效果为甜薄荷的滤镜效果图
2.不同滤镜下的效果图: