import numpy as np
import cv2 as cv
import matplotlib.pyplot as plt
img = cv.imread("../SampleImages/pomeranian.png", cv.IMREAD_COLOR)
plt.imshow(img[:,:,::-1])
#像素操作
pixel = img[320,370]
print(pixel)
#只获取蓝色通道的值
pixel_blue = img[320,370,0]
print(pixel_blue)
#只获取绿色通道的值
pixel_green = img[320,370,1]
print(pixel_green)
#只获取红色通道的值
pixel_red = img[320,370,2]
print(pixel_red)
#修改像素颜色
#索引的第一个数是行数,第二个数是列数
img[320,370] = [0,0,255]
img[321,370] = [0,0,255]
img[322,370] = [0,0,255]
plt.imshow(img[:,:,::-1])
#获取图像属性
#图像形状
print(img.shape)
#图像大小
print(img.size)
#图像数据类型
print(img.dtype)
#图像通道的拆分
b,g,r = cv.split(img)
print(b[320,370])
print(g[320,370])
print(r[320,370])
#图像通道的合并,恢复被修改的像素各个通道的颜色后进行合并
b[320,370] = 25
g[320,370] = 30
r[320,370] = 41
b[321,370] = 25
g[321,370] = 30
r[321,370] = 41
b[322,370] = 25
g[322,370] = 30
r[322,370] = 41
img = cv.merge((b,g,r))
plt.imshow(img[:,:,::-1])
#颜色空间转换
#cv.cvtColor(image, flag)
# flag: cv.COLOR_BGR2GRAY, cv.COLOR_BGR2HSV等等
#参考资料:https://blog.csdn.net/guduruyu/article/details/68941554
img_gray = cv.cvtColor(img, cv.COLOR_BGR2GRAY)
plt.imshow(img_gray, cmap=plt.cm.gray)
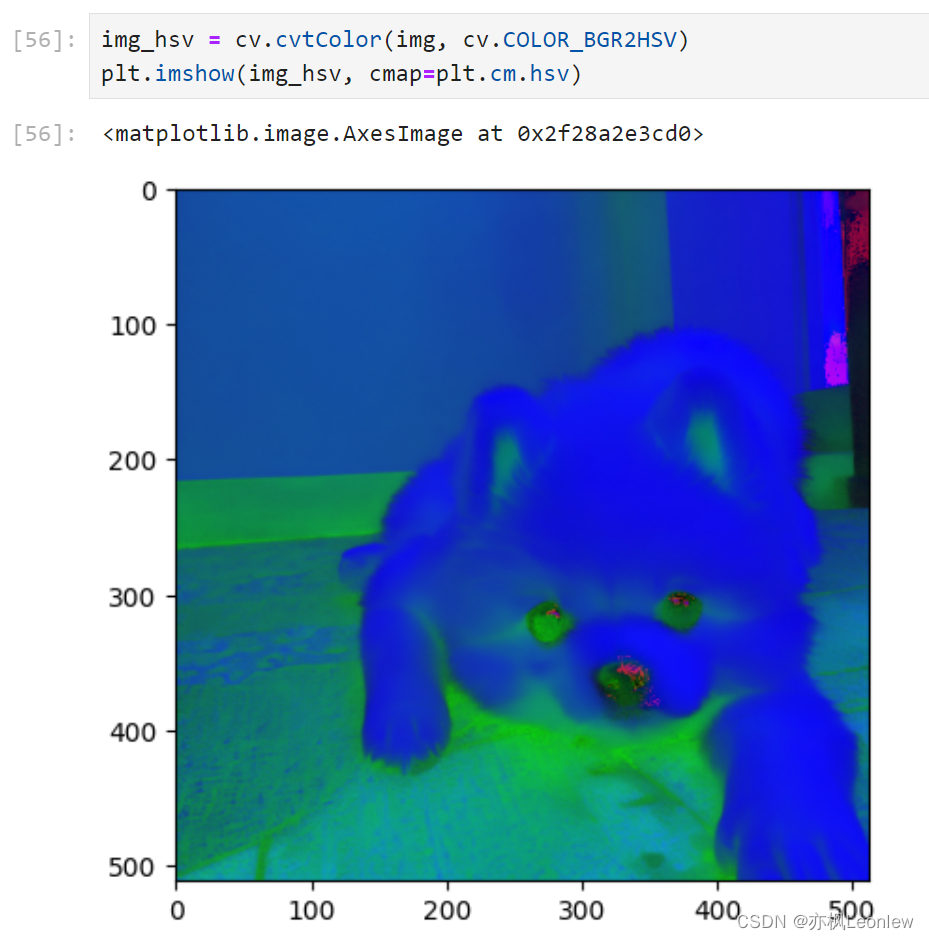
img_hsv = cv.cvtColor(img, cv.COLOR_BGR2HSV)
plt.imshow(img_hsv, cmap=plt.cm.hsv)